Tuesday, December 1, 2009
CD COVER: AUDIENCE OPINION
What I have learnt:
People generally seemed to find my CD Cover engaging, with its bold, but simplistic effect. The general messege of improvement however was for more infomation, possibly in the inner covers. One person found the text on the front possibly too small.
What I am going to do:
- Add a little more infomation in general on the inner pages.
- Make the titles on the front slightly larger.
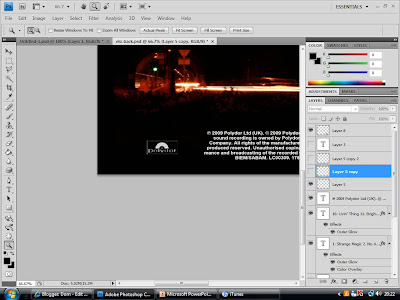
CD COVER: MAKING OF THE INSIDE

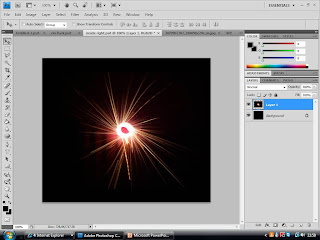
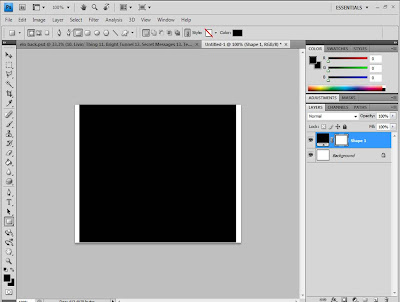
2. I firstly began by making it the correct size , which is the same as the back of the CD cover minus the sides.
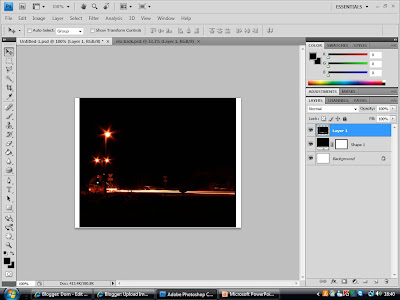
3. I then opened the image which i wished to use, and used the Select All option to Copy and Paste the image over to the inside cover.

4. After pasting onto the correct canvas, i then positioned the image so that is sat perfectly in the center. I also used the Transform Tool to make the image more circular, to go with the shape of the CD.

Tuesday, November 24, 2009
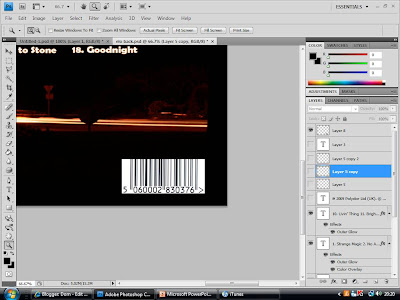
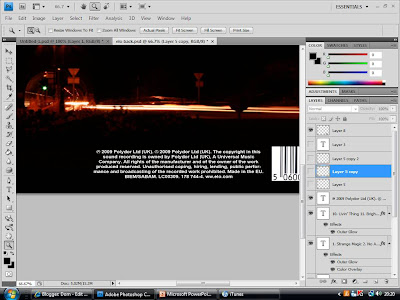
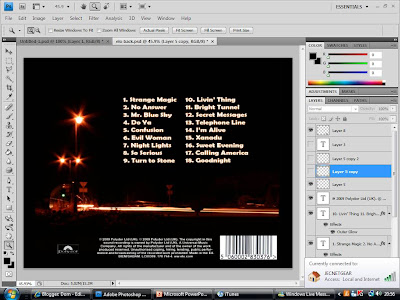
CD COVER: MAKING OF THE BACK COVER
 2. I then started a new piece, and measure up the back of a normal CD cover. the measurements were 150mm by 117mm, including 6mm on either side for the sides of the CD cover.
2. I then started a new piece, and measure up the back of a normal CD cover. the measurements were 150mm by 117mm, including 6mm on either side for the sides of the CD cover.



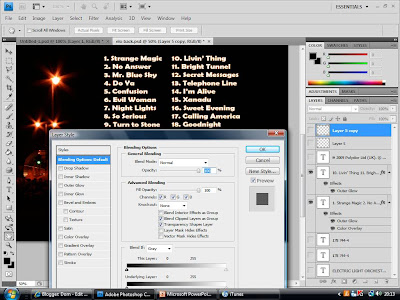
6. I then then Copied an image of a barcode and Pasted it onto my back cover. Using the Transform Tool, i scaled it to an appropriate size and placed it in the bottom right corner, as found through the conventions of CD covers.

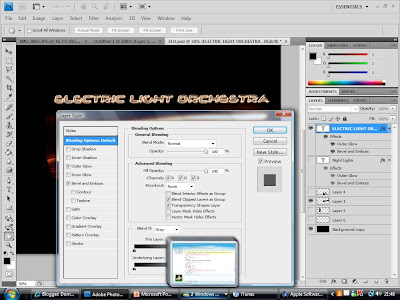
7. As also found in my research, i used the Horazontal Type Tool to create a small print with all the legal infomation on it. I copied the small print of a previous ELO album, but update all the dates etc. This will give the CD cover a further realistic look through detail.




11. I then added the "Polydor" logo on either side, along with a numerical code in small print, to make it all look convincingly realistic.

Monday, November 16, 2009
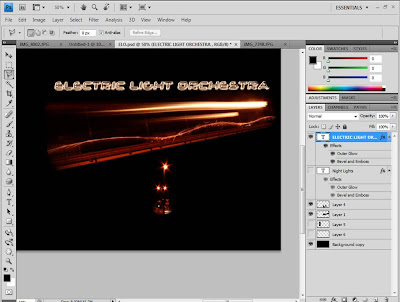
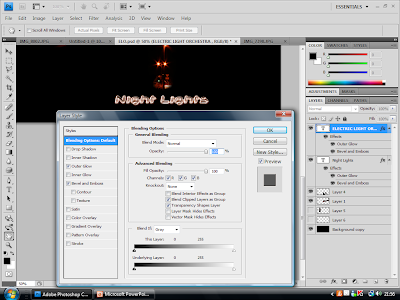
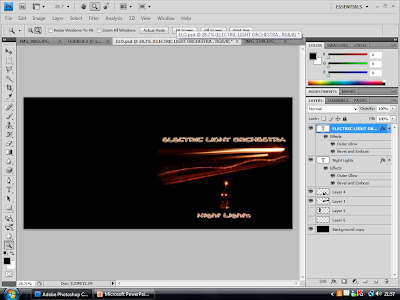
CD COVER: MAKING OF THE FRONT COVER

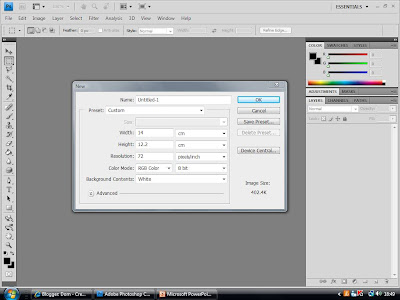
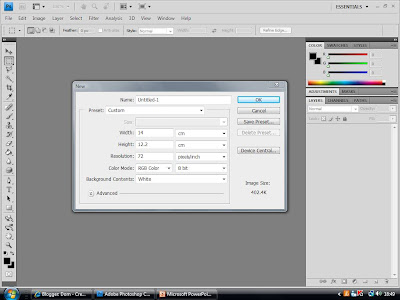
2. After opening the programme, I clicked New, and typed in the measurements of the front cover. I worked out by measuring, that the inside booklet of a normal CD cover is 119 mm by 119, so to create a booklet, i had to include the folded back page, leading to a page 238mm by 119mm, and then divided the page in half.

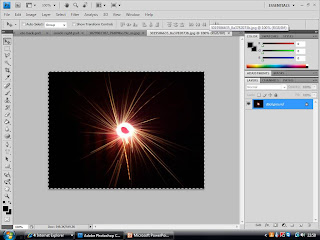
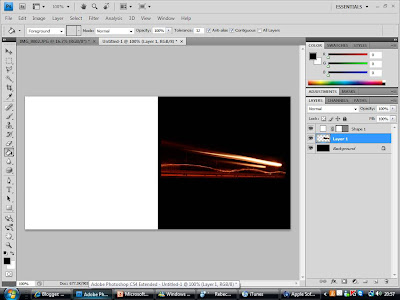
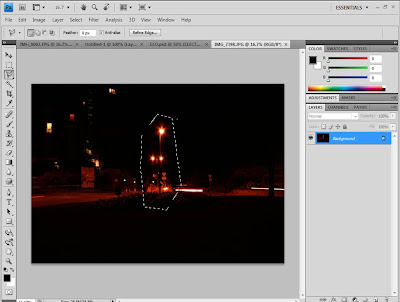
4. Using the Polygonal Lasso Tool, i cut round the part of the image i wanted roughly. I was able to do this roughly as the image has a black background itself, so would blend in well with my background.



8. Next i decided to add another image, as I felt that the cover was possibly too simple. So refering to the photos i took, i found an image which i felt would make an appropriate logo image. I open the image up in a new window again and cut around it, using the Polygonal Lasso Tool. Again this could be rough, as the image also had a black background.





Sunday, November 15, 2009
CD COVER: PLANNING
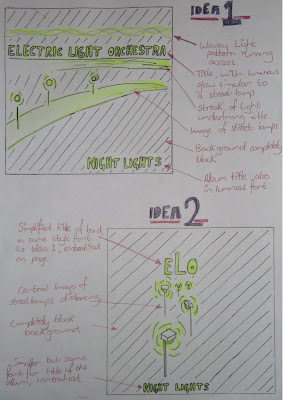
 Above is the 2 ideas for the front of the CD cover. I decided that for the design I would play on the theme of lights, coming from the name of the band, "Electric Light Orchestra". I then decided that a nocturnal image of street lights would be fitting, as the music video is for the song "Mr. Blue Sky" and the album could have tracks sequencing as if along the time of day, ending with a song called "Night Lights". "Night Lights" also sounded like a good name for the album, relating to the image.
Above is the 2 ideas for the front of the CD cover. I decided that for the design I would play on the theme of lights, coming from the name of the band, "Electric Light Orchestra". I then decided that a nocturnal image of street lights would be fitting, as the music video is for the song "Mr. Blue Sky" and the album could have tracks sequencing as if along the time of day, ending with a song called "Night Lights". "Night Lights" also sounded like a good name for the album, relating to the image.Idea 1 consists of a street light scene, streaming across the page in the centre, with the title of the band above it underline with a streak of light. The font for the title also would be illuminated similar to the style of a street lamp, as well as the title of the album on the bottom of the page. The background would be completely black to complete the nocturnal theme.
Idea 2 is much simpler than idea 1. It consist of a much simpler design, consisting of a central image. The image would be of street lamps fading out in the distance, with the title of the band on top in the same font as Idea 1. The image would act as the logo for the album, creating a recognisable and simple image for the audience to relate to the album. The background is again completely black, and the title of the album would also be centralised along with the rest of the image, in the same font as the title of the artists.

For the back, I have continued the simple design of street lights in a nocturne, and have decided to frame the track information with a street lamp and wavy light pattern. The font for the track information will be the same as on the front cover, however smaller to fit them all in. The wavy light pattern will also act as a border for the legal information in small print, as well as the barcode and production logos, all conventions of a normal CD cover, as found out in research.
The inside of the CD case will also be very simple, with the plastic case being clear so that the images can be seen. on the left of the open case is the back of the leaflet, which will simply be black, with the album logo in the center. behind the CD holster would also be completely black, however with a horizontal wavy light pattern running across, which would also correspond with the CD top itself, which would also have this running across it.
Thursday, October 29, 2009
CD COVER: RESEARCH INTO SIMILAR MEDIA TEXT
 To the left is the front of the CD cover, with the main image. The image is very simple, possibly drawn by a child, with appropriate informal text to match. This simplistic, childish look reflects the genre of the music well, as it is very fun and relaxed. The case of the CD is standard clear plastic, in a rectangular shape, and opens like a book. There is also a sticker on the front, for further promotion of the CD.
To the left is the front of the CD cover, with the main image. The image is very simple, possibly drawn by a child, with appropriate informal text to match. This simplistic, childish look reflects the genre of the music well, as it is very fun and relaxed. The case of the CD is standard clear plastic, in a rectangular shape, and opens like a book. There is also a sticker on the front, for further promotion of the CD.
To the right is the back of the CD case. As you can see, the text matches the front cover of the CD case, so that it can be recognised as relevant. It is a very simplistic design, with no pictures and a plain white background, with the title of the tracks in order of the playlist. Conventions to note are the track names, the barcode, the legal information, and the producing labels.

Example 2: Take That - The Circus


 Above is the inside cover. the image is again a blue sky, with the top of a circus tent on the right. The image again appears continuous on the two images, giving a together feel. There is a small logo in the center of the page on the left, which is the "Take That" logo. Unlike the previous example, this case has gone for a more complex design, with a clear, see-through plastic, so that an inside design can be seen.
Above is the inside cover. the image is again a blue sky, with the top of a circus tent on the right. The image again appears continuous on the two images, giving a together feel. There is a small logo in the center of the page on the left, which is the "Take That" logo. Unlike the previous example, this case has gone for a more complex design, with a clear, see-through plastic, so that an inside design can be seen.
Monday, September 21, 2009
MUSIC VIDEO: VIDEO EVALUATION
Below are 2 video evaluations of my music video:
CAMERA EVALUATION:
EDITING EVALUATION
Apologies about the reference to the silence at the beginning of the video, this was done before the change was made.
Sunday, September 20, 2009
MUSIC VIDEO: FINAL PRODUCT
**apologies about the jumpiness of the sound at the ending and the beginning rain sounds, this happened during exporting and is not meant to be like that.
Friday, September 18, 2009
MUSIC VIDEO: AUDIENCE FEEDBACK
What I learnt:
People seem to think that it is a well constructed video and relivant to the music. Favorite areas seem to be the green screen bits, aswell as the chorus shot.
Areas which people weren't so sure on was the silence at the beginning, which they found slightly confusing, as well as the end, which has a shot that drags on too long.
What I need to do:
- Add ambience sounds at the beginning of some sort.
- Cut down the ending or use other shots.
Thursday, September 17, 2009
Wednesday, September 16, 2009
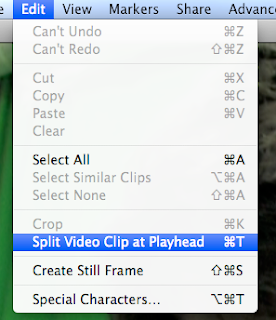
MUSIC VIDEO: MAKING OF
For my editing, I used an Apple Mac and the software iMovie HD.
I began by uploading all of the clips i had filmed into iMovie.
To create the effect of the sky changing from grey to blue, i used the video effect tool gamma adjust on the clips of the sky that i had filmed.
Once cutting the rest of the clips together, it was time to create the green screen background.
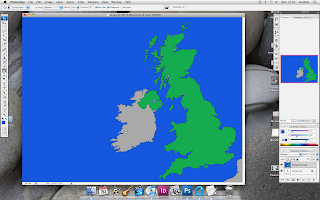
Creating the green screen backdrop
To create the backdrop, I started by getting an image of the UK, from the internet, then editing it so only the outline of the image showed, using photoshop, as shown below.
I then used photoshop to colour the image in, creating a large blue space to the left of the UK, where the weather man can stand, making sure that the ratio of the image would fit the green screen.
VIDEOS WONT UPLOAD (ask to see at school)